This was deleted from the PCS google group, perhaps someone took exception to me describing the Play-Cricket live score widget as clunky and a stealer of real-estate on the screen.
Let me explain -
In the default configuration the 'widget' gets all the matches for a club for the day on which you are viewing it.
Typically this will be a Saturday and if you have 5 teams playing then it will display 5 latest score panels.
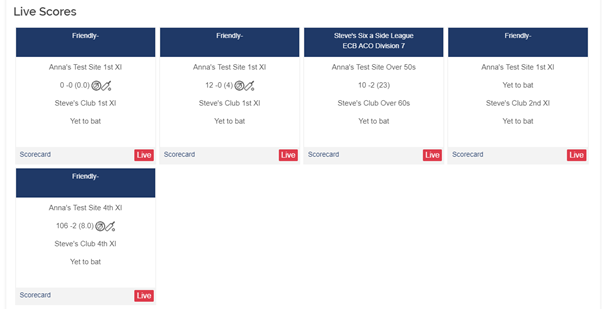
From the ECB website here is an example-
You can configure the widget to show only one team or a league but this has to be hard coded, it is far better to ask for all the matches and display only those that have data.
Now, my club fields 5 teams only two of which have scorers and at times not even both of them will be 'live scoring'. This means that there are up to 4 panels taking up space on the screen which will never update. That is disregarding any colts matches which may also be taking place and will certainly not have live scores. It is possible that both the 1s and 2s will be live scoring so I want a generic widget to only display those who have live scores and not lose valuable space to dormant matches.
Update:
The is some horrid logic in how the Play-Cricket widget works. There is a parameter to the URI
&days=n
Unfortunately you have to use this is you want a 3 day match displayed - if days=1 then on the second day the match will be displayed but not on the third day. If days=0 (the default) then the match will not be displayed on the second day.
Warning - if there is no match in progress and you ask for 2 days the Play-Cricket server throws an error and you get a HTTP 500.
https://www.play-cricket.com/embed_widget/live_scorer_widgets?club_id=3370&days=2
There is a much better way of doing this and have the layout, theming, and display completely under your control.
The engine of the process is the call to
https://www.play-cricket.com/embed_widget/live_scorer_widgets?club_id=3370&days=1
Where the numeric is your Play-Cricket site ID.
This returns a JSON structure similar to this
{
"matches": [
{
"home_club_name": "Slough CC",
"home_team_name": "1st XI",
"home_team_id": "22898",
"away_club_name": "High Wycombe CC",
"away_team_name": "1st XI",
"away_team_id": "33634",
"match_date": "30/06/2018",
"match_id": 3333170,
"league_name": "Home Counties Premier Cricket League",
"competition_name": "Division 1",
"competition_type": "League",
"batted_first": "",
"toss_won_by_team_id": "",
"home_team_score": "Yet to bat",
"away_team_score": "Yet to bat",
"fixture_id": 3333170
},
All you really need out of this is the club and team names and the competition and league name and the fixture ID.
One of the neatest ways of displaying interesting data which will change on an irregular basis is by using what is known as a carousel.
You'll Never Walk Alone
The carousel displays a number of panels by performing a sliding transition between each panel of data. You will have seen these on many websites, most of them are highly irritating an unnecessary but are a really good fit for what we are trying to achieve.To make life even easier using Bootstrap CSS we can create a carousel with a minimum of coding.
To get a feel for how this displays take a look at the following short video -
Here we have a smallish screen element which will show only active matches and can be put on any page of your club website.
Real-time data?
Not even close. There are many steps involved in getting the scores from your laptop to Play-Cricket.PCS Pro generates a lot of data, much of which is of no interest to Play-Cricket such as wagon wheels, pitch maps, temperature and pressure data and so on. If all of this was sent to the Play-Cricket server it would fall over. Your data is routed via an intermediary NV Play server which filters out all the data which has no slot in Play-Cricket, it then sends the data onward via the Play-Cricket scoring API. At any stage your data may get throttled, you may find you can only update at the end of an over or there are delays through the network and intermediary servers.
And finally, as with all Play-Cricket pages there is no asynchronous update capability so that to get the latest data you have to refresh the page. As anyone who has tried to follow the second innings on a mobile knows this is intensely annoying. You refresh the page and then have to expand the second batting card each time.
This is also true of the JSON webservice, to get the latest data you need to make another call to the webservice. The default Play-Cricket widget configuration performs a refresh every 3 minutes, you could lower that but it may cause problems with the P-C server if it is severely under load due to short timescale refreshes so probably best leave it at that.
For those who wish to experiment the sample code is shown below. If you want any help with this give me a shout.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<title>Live Score Carousel</title>
<meta charset="utf-8" />
<style>
.blue-border {
border: 2px solid darkblue;
}
.orangebox-small {
font-size: 10pt;
text-align: center;
color: White;
background-color: rgb(252,176,59);
overflow: hidden;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-xs-8 col-md-8" >
</div>
<div class="col-xs-4" id="livescores">
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
scoreswidget($('#livescores'));
});
var liveScores = function () {
$.ajax({
type: 'GET',
url: "https://www.play-cricket.com/embed_widget/live_scorer_widgets?club_id=3370",
dataType: "json",
success: function (data) {
$("#carscore").carousel("pause").removeData();
$('#lsinner').empty();
$firstscore = true;
for (i = 0; i < data.matches.length; i++) {
// display only matches with 'live scores'
if (data.matches[i].home_team_score != "") {
if ($firstscore) {
$html = '<div class="item active"><div >';
$firstscore = false;
}
else
$html = '<div class="item"><div >';
if (data.matches[i].competition_name != "") {
$html += '<div class="col-x-12 text-center orangebox-small" >' + data.matches[i].league_name + '</div>';
$html += '<div class="col-x-12 text-center orangebox-small">' + data.matches[i].competition_name + '</div>';
}
else // its a friendly
$html += '<div class="col-x-12 text-center orangebox-small">' + data.matches[i].competition_type + '</div>';
$html += '<div class="col-x-12 text-center">' + data.matches[i].home_club_name + ' ' + data.matches[i].home_team_name + '</div>';
$html += '<div class="col-x-12 text-center">' + data.matches[i].home_team_score + '</div>';
$html += '<div class="col-x-12 text-center">' + data.matches[i].away_club_name + ' ' + data.matches[i].away_team_name + '</div>';
$html += '<div class="col-x-12 text-center">' + data.matches[i].away_team_score + '</div>';
$html += '<div class="col-x-12 text-center"><a target="_blank" href="http://www.play-cricket.com/website/results/' +
data.matches[i].fixture_id + ' ">Scorecard</a></div>';
$html += '</div></div>';
$('#lsinner').append($html);
}
}
$("#carscore").carousel();
setTimeout(function () { liveScores(); }, 30000);
}
});
}
var scoreswidget = function (placeholder) {
placeholder.append(
'<div class="col-xs-12 blue-border" style="margin-top: 10px;">'
+ ' <ul id="tabs" class="nav nav-tabs">'
+ ' <li class="active"><a data-toggle="tab" href="#live">Live Scores</a></li>'
+ ' <li class=""><a data-toggle="tab" href="#live">Other News</a></li>'
+ ' </ul>'
+ ' <div class="tab-content" style="height: 120px">'
+ ' <div id="live" class="tab-pane fade in active " style="margin-top: 10px">'
+ ' <div id="carscore" data-interval="10000" class="carousel slide" data-ride="carousel"> '
+ ' <div id="lsinner" class="carousel-inner">'
+ ' </div>'
+ ' </div>'
+ ' </div>'
+ ' </div> <!-- tab content -->'
//sponsor logo if you wish
+ '<div class=" text-center darkBlue" style="margin-bottom: 10px; ">'
+ '<div class="midlinks"><a target="_blank" href="http://www.pdx.co.uk/"><img style="height: 90px;" src="/images/pdx.jpg" /></a>'
+ '</div> </div> </div>'
);
liveScores();
}
</script>
</body>
</html>

No comments:
Post a Comment